Elementor is a famous WordPress page builder. It helps to create websites in a short period. Even if you are a beginner, you can make a website with it. But sometimes you may face some speed issues. If you add more and more design features to your website, your website might slow down. It is not good for user experience and ranking. It causes users to leave the website before your page loads because they hate waiting. It increases the bounce rate and decreases the conversion rate.
In this blog, we will show you effective methods to speed up your Elementor website.
Why Speed Matters for Elementor Websites?
Fast-loading pages are crucial for a smooth user experience and user engagement. It increases the conversion rate. It is also directly linked to the SEO, so it can help you improve your ranking. If your website slows down, It damages the user experience because it causes them to go to other website pages instead of waiting on your slow page. So, your website must load quickly on all devices to improve the conversion rate.
Common Reasons for Slow Elementor Websites
Several factors can slow down your Elementor website, including:
- Unoptimized images: Every website has a lot of images. However, the large and high-quality images that are not properly optimized can slow down your website because they take a lot of time to load.
- Too many add-ons: We use plugins to add extra features to the website. However, using too many plugins can also slow down your website. Also, the plugins that are not being used currently can slow down the website.
- Unminified CSS/JavaScript files: These large files can increase load times.
- Slow hosting: Hosting servers plays a huge role in the speed of the website. Good hosting can improve the speed of your website.
- Poorly coded themes: Many WordPress themes are not developed using the best practices. If you are using any of them, they can affect the performance and speed of your website.
How to Speed Up Your Elementor Website?
-
Choose Fast and Reliable Hosting

Hosting matters a lot. If you are running your website or business, you should go for the best-paid hosting. Using free hosting can heavily affect your website and slow down the speed, or sometimes, the servers will not be available. These are the common issues faced by using free hosting. You can use cloud hosting, WordPress hosting, elementor hosting, or any other good hosting. It will improve the performance and speed of your website.
-
Optimize Images

Images are a good way of taking user attention. Every website has many images. However, if the images are not properly optimized, they can affect the user experience. Large and high-quality images usually slow down the website. So, you should always compress the images using any tool before uploading them on the website. Along with that, you should also:
- Convert images to WebP format: WebP images are a good substitute for PNG and JPEG images because they are lighter and easier to load.
- Enable lazy loading: Lazy loading also helps to improve the speed. It means that the website will only load the image when the user is about to enter the section in which that image is uploaded. If all the images on the website load at the same time, it will slow down the website.
You can use the Elementor image optimizer Plugin to optimize your images automatically. It resizes, compresses, and converts the images to WebP format without affecting quality. It also enables lazy loading, which ultimately improves the loading speed.
-
Use a Lightweight Theme

It would help if you always went for the lightweight theme that is not overloaded with the extra features that you do not need. You can use any theme that has all the necessary features you need and is coded efficiently. Mostly, the heavy themes flooded with features do not load speedily, which affects user experience. There are many wordpress lightweight elements or themes available. You can choose any lightweight one according to your business, and it’s a requirement.
Read More: Best Elementor Themes and Templates for E-commerce
-
Limit the Use of Add-ons and Plugins
Plugins and Add-ons help to add extra features to your website. There are many elementor add-ons and plugins available. But you do not need all of these plugins. Using too many plugins can also impose a load on your website, and your website can slow down. So, use only those plugins that you need, and if you are done using any plugin, deactivate it.
-
Minify CSS and JavaScript Files
Large CSS and JavaScript files can also slow down the website. You should minimize the CSS and JavaScript files. Minifying CSS and JavaScript means removing unnecessary code without affecting its functionality. These code files have many lines of code and spaces to make code readable for developers, but these make the code file larger. It can slow down the website.
-
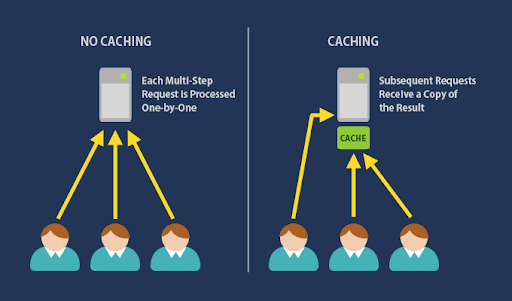
Enable Caching

Caching stores a version of your site, so it doesn’t need to reload every time a visitor accesses it. It can ultimately improve the speed of your website because then your website does not take time to reload. Plugins like W3 Total Cache or WP Super Cache can help set this up. You can also use elementor cache plugin.
NitroPack Plugin is an all-in-one solution. It takes care of the caching, and along with that, I can also minify the CSS and JavaScript files and optimize images. It’s an easy way to boost your Elementor site’s speed without having to manage multiple plugins. NitroPack optimizes Core Web Vitals, ensuring your website meets Google’s performance standards.
-
Utilize a Content Delivery Network (CDN)

CDN helps your website fetch content from the nearest server. Thus, your website does not take long to load and increases its speed. CDN is a server network distributed in a geographical area. When you open a website, it takes content from your nearest server to speed up the process. Services like Cloudflare or BunnyCDN can be easily integrated with Elementor to improve speed globally.
-
Clean Up the Database

Clean up a database means removing all the unnecessary and unwanted data from it. Over time, you do a lot of things on your website, and all the data is stored in the database, so the database can be flooded with unnecessary data that can affect the website’s performance and speed. So, always clean up the database to improve speed. You can use tools like WP-Optimize.
Additional Tips for Speed Optimization
- Use Elementor’s Built-in Performance Features: Elementor has performance settings to reduce loading times. Make sure features like lazy loading for videos and disabling unused widgets are activated.
- Regularly Audit Your Website: Monitor your website’s performance by performing regular speed tests using tools like Google PageSpeed Insights or GTmetrix.
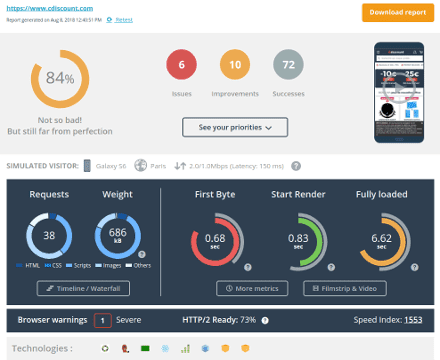
Testing Your Elementor Website’s Speed

Always test the speed of your website before and after optimization so that you can compare the results and optimize the website in a better way. You can use tools like GTmetrix or Google Page Speed Insights to see the loading times and improve certain areas of the website.
Focus on metrics like:
- Largest Contentful Paint (LCP): How quickly the main content of a page loads.
- First Input Delay (FID): How long it takes before a user can interact with the site.
- Cumulative Layout Shift (CLS): Measures visual stability during page loading.
Conclusion
Speeding up your Elementor website is crucial for both user experience and SEO. By optimizing images, reducing unnecessary add-ons, and enabling caching you can ensure your site loads quickly and efficiently. A fast Elementor website not only helps with rankings but also improves conversions and keeps visitors engaged. Start implementing these steps today and watch your site’s performance improve!